
当我们在使用当前位置面包屑标签时
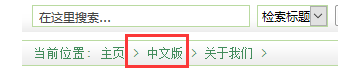
{dede:field.position/}出来的效果是这样的

当前位置多了【中文版】或者【英文版】这个顶级栏目和链接 和 一个箭头,必须去掉
找到模板中的当前位置面包屑标签
{dede:field name='position'/}或者
{dede:field.position/}改成
{dede:field.position runphp=yes}global $cfg_list_symbol;$array = explode($cfg_list_symbol,@me);array_splice($array, 1, 1);@me = implode($cfg_list_symbol,$array);{/dede:field.position}最终效果


当我们在使用当前位置面包屑标签时
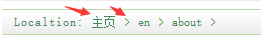
{dede:field.position/}英文站出来的效果是这样的

多出一个中文的首页、首页链接和一个箭头,必须去掉
找到模板中的当前位置面包屑标签
{dede:field name='position'/}或者
{dede:field.position/}改成
{dede:field.position runphp=yes}global $cfg_list_symbol;$array = explode($cfg_list_symbol,@me);array_shift($array);@me = implode($cfg_list_symbol,$array);{/dede:field.position}如果你觉得上面的处理方式代码太长,你可以在 /include/extend.func.php 这个自定义函数文件里添加一个自定义方法
function nav_crumbs($nav)
{
global $cfg_list_symbol;
$array = explode($cfg_list_symbol,$nav);
array_shift($array);
$nav = implode($cfg_list_symbol,$array);
return $nav;
}然后模板标签调用
{dede:field.position function=nav_crumbs(@me)/}最终效果

把你原来的分页条标签
{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}改成
{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5" runphp="yes"}
@me = str_replace(array("共", "条记录", "上一页", "下一页", "首页", "末页", "页", "记录"), array("Total", "Records", "Previous", "Next", "Home", "Last", "Page", "Records"), @me);
{/dede:pagelist}最终效果

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!