
如果不喜欢改的,可以直接下载我已经改好的这2个文件,改动文件(gbk + utf8)提供下载
/dede/templets/archives_add.htm
/dede/templets/archives_edit.htm
备份你自己的,根据你的编码覆盖下载我的
链接: https://pan.baidu.com/s/1G3R3dfAY-ANQoIjLRmunEA 提取码: sbsf
特别提醒:默认字段名为body,如果你添加是自定义字段名是其他,记得修改那2个后台模板文件里的 CKEDITOR.instances.body ,有3处,body改成你自己的字段名称
下面教程是动手自己改的,喜欢折腾的小伙伴可以参考来修改
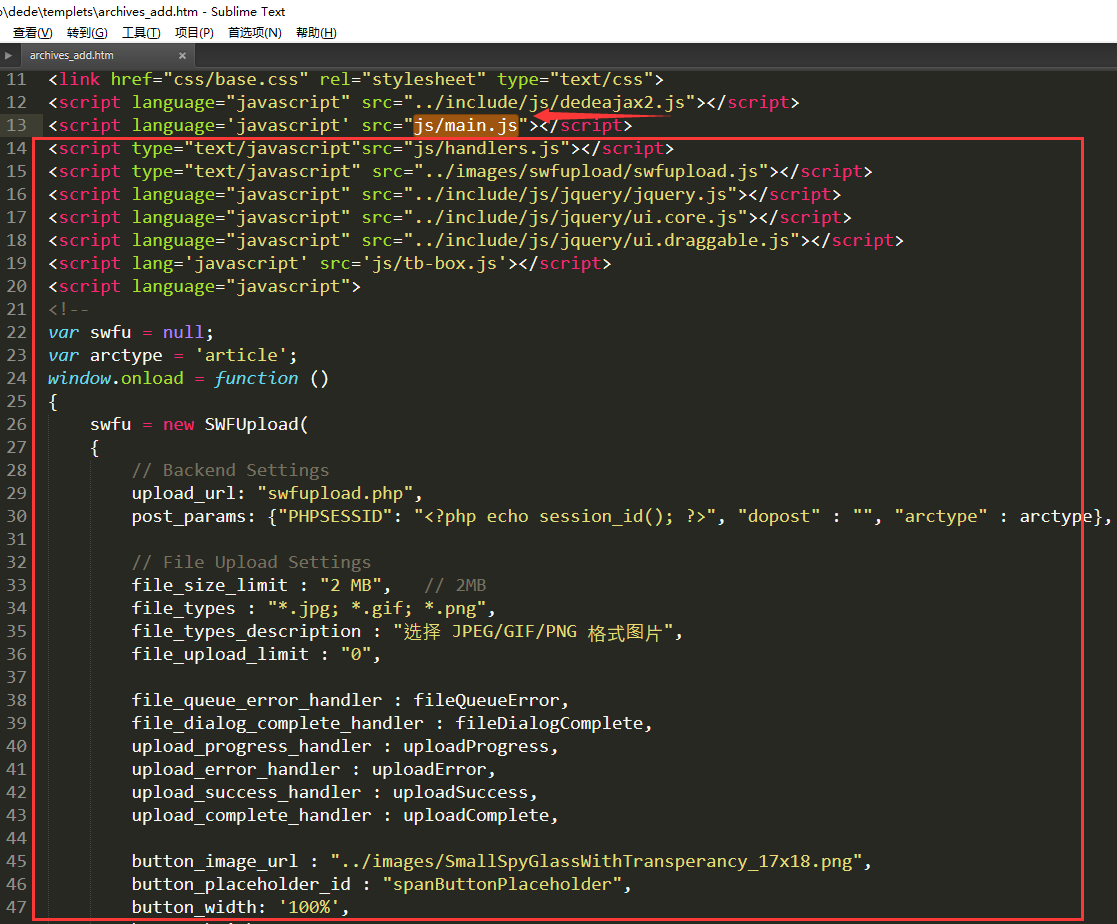
1、打开 /dede/templets/archives_add.htm 找到
js/main.js在它下面一行加入
<script type="text/javascript"src="js/handlers.js"></script>
<script type="text/javascript" src="../images/swfupload/swfupload.js"></script>
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
<script language="javascript" src="../include/js/jquery/ui.core.js"></script>
<script language="javascript" src="../include/js/jquery/ui.draggable.js"></script>
<script lang='javascript' src='js/tb-box.js'></script>
<script language="javascript">
<!--
var swfu = null;
var arctype = 'article';
window.onload = function ()
{
swfu = new SWFUpload(
{
// Backend Settings
upload_url: "swfupload.php",
post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype},
// File Upload Settings
file_size_limit : "2 MB", // 2MB
file_types : "*.jpg; *.gif; *.png",
file_types_description : "选择 JPEG/GIF/PNG 格式图片",
file_upload_limit : "0",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: '100%',
button_height: 26,
button_text : '<p class="button" style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</p>',
button_text_style : '',
button_text_top_padding: 0,
button_text_left_padding: 10,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
// Flash Settings
flash_url : "../images/swfupload/swfupload.swf",
custom_settings : {
upload_target : "pFileProgressContainer"
},
// Debug Settings
debug: false
});
};
function addtoEdit(pid)
{
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();
var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';
CKEDITOR.instances.body.insertHtml(picHTML);
});
}
//删除已经上传的图片
function delAlbPic(pid){
// 同步删除编辑器中插入的图片
jQuery("#__tmpbody").html();
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var iptbody = CKEDITOR.instances.body.getData();
jQuery("#__tmpbody").html(iptbody);
jQuery("#__tmpbody").find('img').each(function()
{
if(jQuery(this).attr('src') == data)
{
//alert(data);
jQuery(this).remove();
}
});
CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());
jQuery("#__tmpbody").html();
var tgobj = $Obj('albCtok'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=del&id='+pid);
$Obj('thumbnails').removeChild(tgobj);
});
}
//删除已经上传的图片(编辑时用)
function delAlbPicOld(picfile, pid){
var tgobj = $Obj('albold'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);
$Obj('thumbnailsEdit').removeChild(tgobj);
}
-->
</script>如图

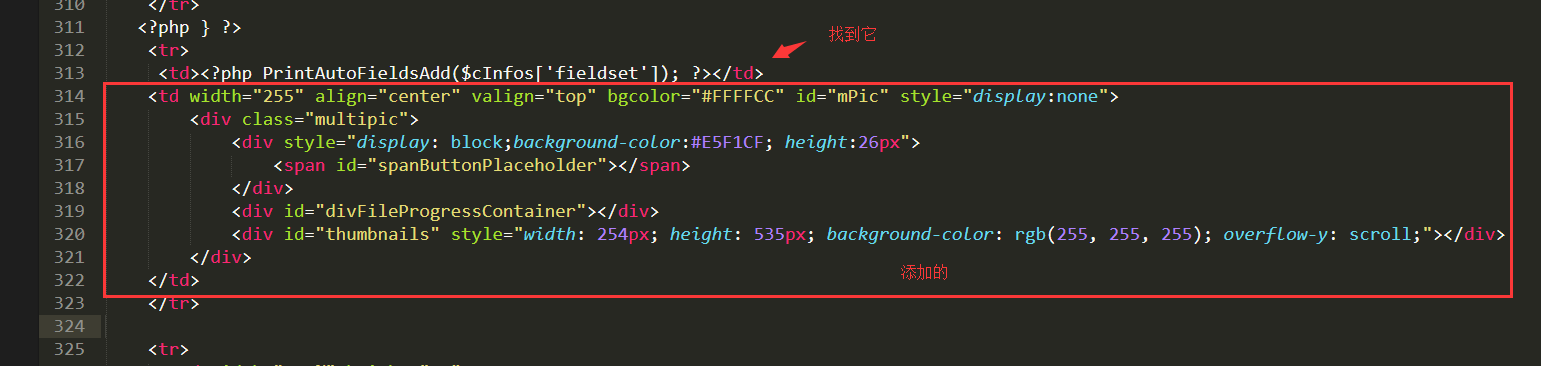
继续找到
<td><?php PrintAutoFieldsAdd($cInfos['fieldset']); ?></td>在它下面一行加入
<td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none">
<p class="multipic">
<p style="display: block;background-color:#E5F1CF; height:26px">
<span id="spanButtonPlaceholder"></span>
</p>
<p id="pFileProgressContainer"></p>
<p id="thumbnails" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;"></p>
</p>
</td>如图

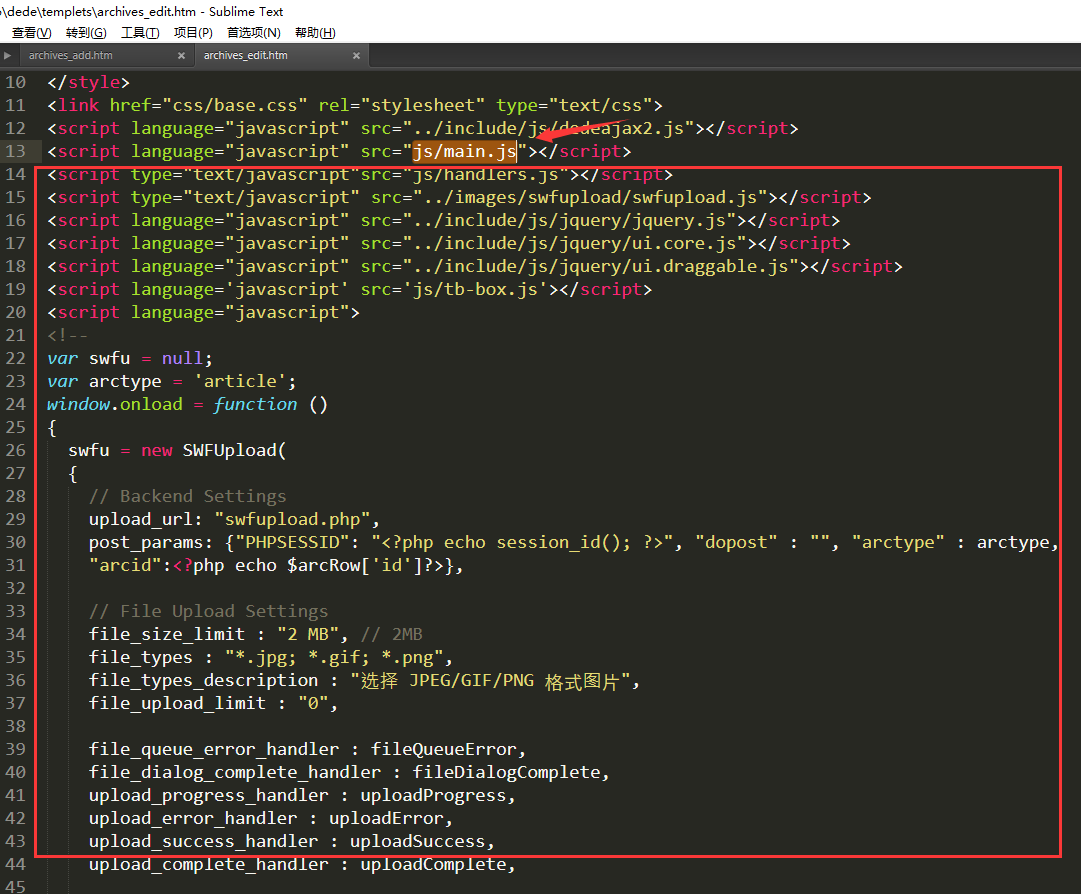
2、打开 /dede/templets/archives_edit.htm 找到
js/main.js在它下面一行加入
<script type="text/javascript"src="js/handlers.js"></script>
<script type="text/javascript" src="../images/swfupload/swfupload.js"></script>
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
<script language="javascript" src="../include/js/jquery/ui.core.js"></script>
<script language="javascript" src="../include/js/jquery/ui.draggable.js"></script>
<script language='javascript' src='js/tb-box.js'></script>
<script language="javascript">
<!--
var swfu = null;
var arctype = 'article';
window.onload = function ()
{
swfu = new SWFUpload(
{
// Backend Settings
upload_url: "swfupload.php",
post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype,
"arcid":<?php echo $arcRow['id']?>},
// File Upload Settings
file_size_limit : "2 MB", // 2MB
file_types : "*.jpg; *.gif; *.png",
file_types_description : "选择 JPEG/GIF/PNG 格式图片",
file_upload_limit : "0",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: '100%',
button_height: 26,
button_text : '<p class="button" style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</p>',
button_text_style : '',
button_text_top_padding: 0,
button_text_left_padding: 10,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
// Flash Settings
flash_url : "../images/swfupload/swfupload.swf",
custom_settings : {
upload_target : "pFileProgressContainer"
},
// Debug Settings
debug: false
});
};
function addtoEditOld(picurl,pid)
{
var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();
var picHTML = '<img src="'+picurl+'" alt="'+picTitle+'"/>';
CKEDITOR.instances.body.insertHtml(picHTML);
}
//删除已经上传的图片
function delAlbPic(pid){
// 同步删除编辑器中插入的图片
jQuery("#__tmpbody").html();
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var iptbody = CKEDITOR.instances.body.getData();
jQuery("#__tmpbody").html(iptbody);
jQuery("#__tmpbody").find('img').each(function()
{
if(jQuery(this).attr('src') == data)
{
//alert(data);
jQuery(this).remove();
}
});
CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());
jQuery("#__tmpbody").html();
var tgobj = $Obj('albCtok'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=del&id='+pid);
$Obj('thumbnails').removeChild(tgobj);
});
}
function addtoEdit(pid)
{
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();
var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';
CKEDITOR.instances.body.insertHtml(picHTML);
});
}
//删除已经上传的图片(编辑时用)
function delAlbPicOld(picfile, pid){
var iptbody = CKEDITOR.instances.body.getData();
jQuery("#__tmpbody").html(iptbody);
jQuery("#__tmpbody").find('img').each(function()
{
if(jQuery(this).attr('src') == picfile)
{
//alert(data);
jQuery(this).remove();
}
});
CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());
jQuery("#__tmpbody").html();
var tgobj = $Obj('albold'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);
$Obj('thumbnailsEdit').removeChild(tgobj);
}
-->
</script>如图

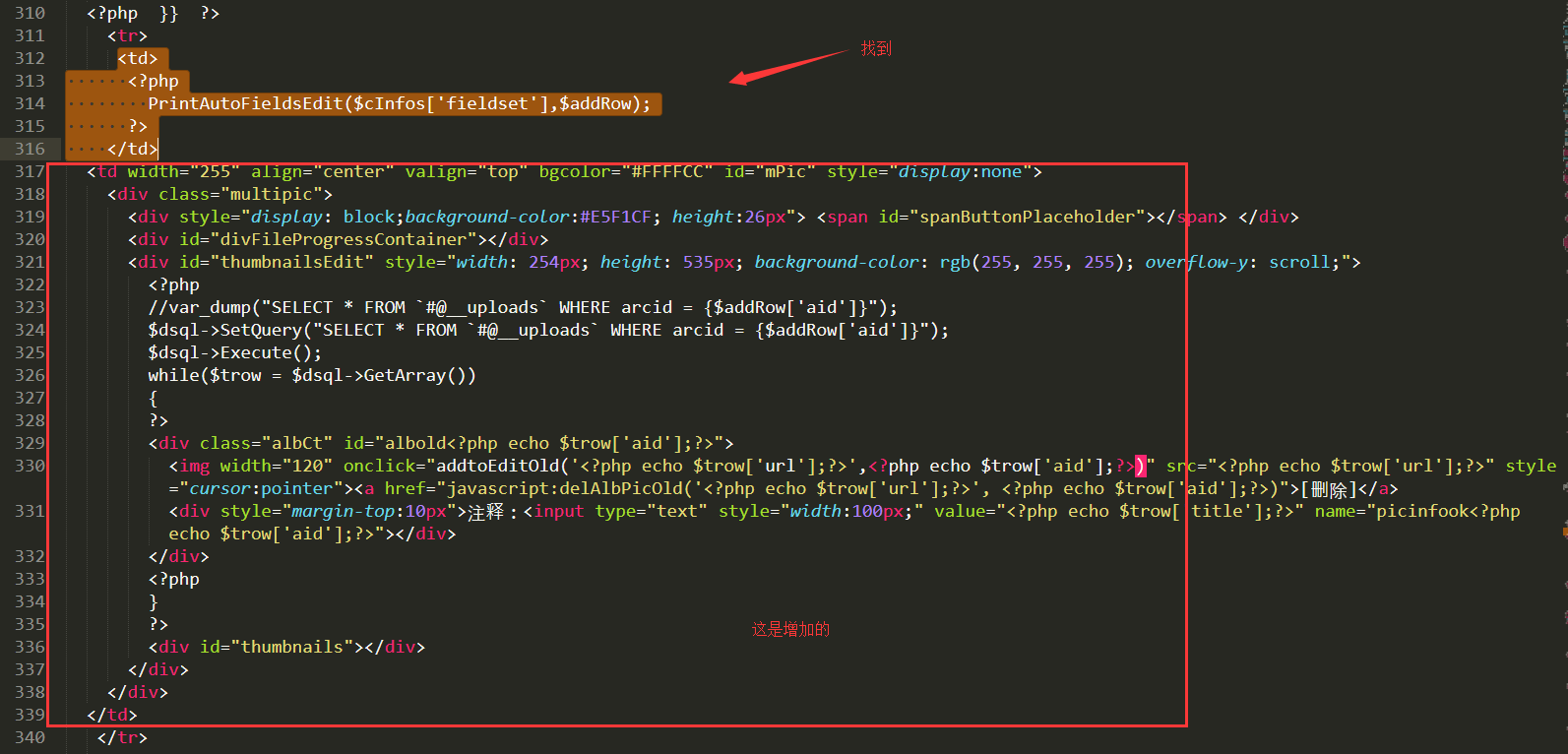
继续找到
<td>
<?php
PrintAutoFieldsEdit($cInfos['fieldset'],$addRow);
?>
</td>在它下面一行加入
<td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none">
<p class="multipic">
<p style="display: block;background-color:#E5F1CF; height:26px"> <span id="spanButtonPlaceholder"></span> </p>
<p id="pFileProgressContainer"></p>
<p id="thumbnailsEdit" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;">
<?php
//var_dump("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");
$dsql->SetQuery("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");
$dsql->Execute();
while($trow = $dsql->GetArray())
{
?>
<p class="albCt" id="albold<?php echo $trow['aid'];?>">
<img width="120" onclick="addtoEditOld('<?php echo $trow['url'];?>',<?php echo $trow['aid'];?>)" src="<?php echo $trow['url'];?>" style="cursor:pointer"><a href="javascript:delAlbPicOld('<?php echo $trow['url'];?>', <?php echo $trow['aid'];?>)">[删除]</a>
<p style="margin-top:10px">注释:<input type="text" style="width:100px;" value="<?php echo $trow['title'];?>" name="picinfook<?php echo $trow['aid'];?>"></p>
</p>
<?php
}
?>
<p id="thumbnails"></p>
</p>
</p>
</td>如图

完成
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!