dedecms织梦手机版底部导航菜单插件 自适应手机 不想安装插件 可以 移步早期写了个手机悬浮 http://www.sucai51.cn/shangye/147873.html
使用说明
将以下代码复制到 foot.htm 或者 footer.htm上
<!--手机版底部导航开始-->
<script src="/foot/clipboard.min.js"></script>
<script src="/foot/xfoot.js"></script>
<link href="/foot/xfoot.css" rel="stylesheet">
<p class="xfoot">
<ul>
<li><a href="/"><img src="/foot/xico1.png" width="20"><p>首页</p></a></li>
<li><a href="tel:13588888888"><img src="/foot/xico2.png" width="20"><p>电话</p></a></li>
<li><a class="twx"><img src="/foot/xico3.png" width="20"><p>微信</p></a></li>
<li><a href="/"><img src="/foot/xico4.png" width="20"><p>联系</p></a></li>
</ul>
</p>
<p class="wxtan">
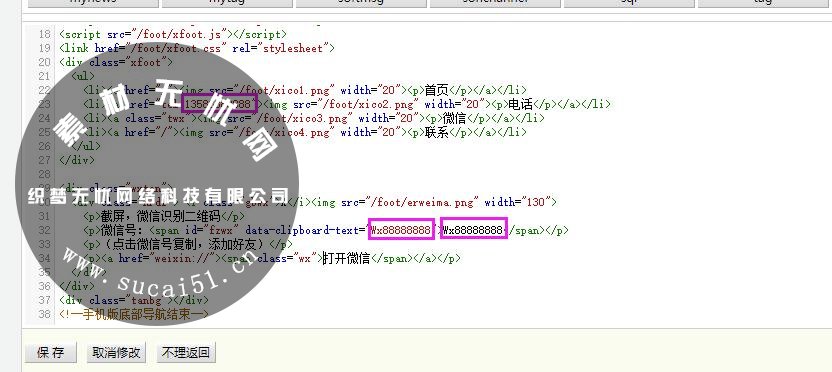
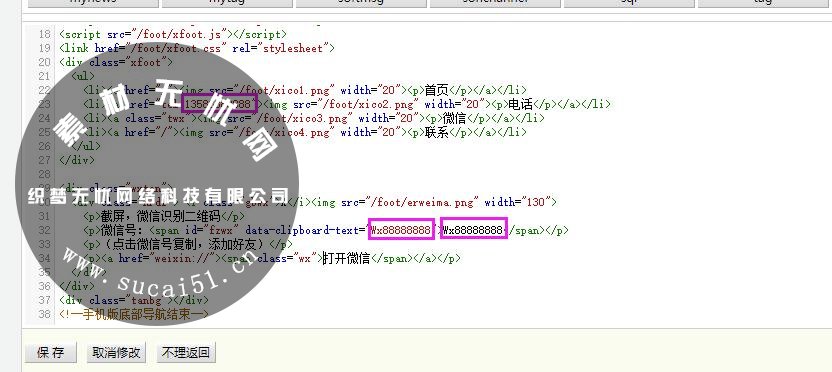
<p class="nrdf"> <i class="gbwx">X</i><img src="/foot/erweima.png" width="130">
<p>截屏,微信识别二维码</p>
<p>微信号:<span id="fzwx" data-clipboard-text="Wx88888888">Wx88888888</span></p>
<p>(点击微信号复制,添加好友)</p>
<p><a href="weixin://"><span class="wx"> 打开微信</span></a></p>
</p>
</p>
<p class="tanbg"></p>
<!--手机版底部导航结束-->
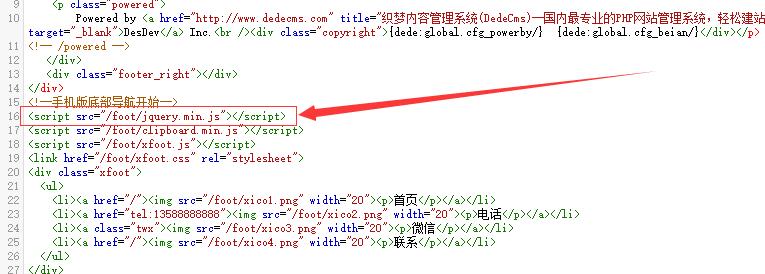
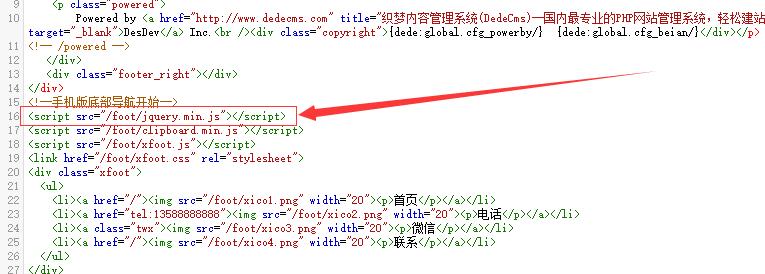
如何发现微信无法弹出来,将这个js代码:<script src="/foot/jquery.min.js"></script>
加到上面那个代码的第二行,也就是“<!--手机版底部导航开始-->”的下面
 然后修改电话和微信号,一共有一个电话,两个微信。
然后修改电话和微信号,一共有一个电话,两个微信。

最后一键更新全部HTML即可
下载声明:
☆本站所有素材资源(包括素材、软件、学习资料等)仅供学习与参考,请勿用于商业用途。如本站不慎侵犯您的版权请联系我们,QQ:379144319 邮箱:379144319@qq.com 我们将及时处理,并撤下相关内容!
☆访问本站的用户必须明白,本站对所提供下载的软件和程序代码不拥有任何权利,其版权归该软件和程序代码的合法拥有者所有,请用户在下载使用前必须详细阅读并遵守软件作者的“使用许可协议”,本站仅仅是一个学习交流的平台。
☆ 只提供下载服务,自行安装和试用,不提供任何技术支持。
☆ 资源均为网络收集,不保证资源的完整性、可用性、安全性。
☆ 禁止恶意使用本站资源从事违法行为,一律用于者承担。
☆ 如果您不同意以上条款,请不要继续使用本站提供的服务。
☆ 提示需要赞助付费的资源,请自行判断谨慎充值。
☆ 如有侵犯您的版权,请及时联系我们,我们将下架处理。<
本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明:
dedecms织梦手机版底部导航菜单插件 自适应手机