最近做了一个项目,利用dede搭建的移动端,发现二级域名的移动站使用QQ登录后不能获取到数据的问题,后来知道跨域了。
网上搜索了很多,无果。后来有幸在dedediy看到了一样的问题,作者附上了详细的教程。特此分享给大家,解决大家学习过程中的困难。
打开 \include\dedeajax2.js 找到
DedeXHTTP = new XMLHttpRequest();
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("POST", purl, true);
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("GET", purl, true);
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("GET", purl, false);
在它的下面加入
DedeXHTTP.withCredentials = true;
1、后台-系统-系统配置参数-核心设置-跨域共享cookie的域名,填上.yxinet.com

保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是最新的,你需要替换官方最新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
\include\common.inc.php
\include\vdimgck.php
有2种方式
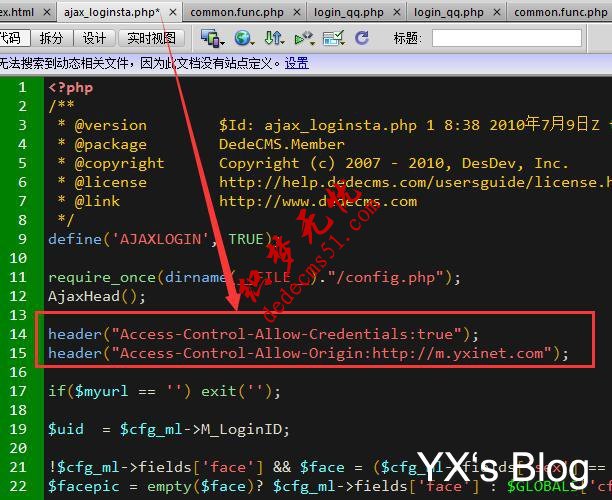
方法一:直接在ajax请求的php文件里加入
header("Access-Control-Allow-Credentials:true");
header("Access-Control-Allow-Origin:http://m.yxinet.com");
例如,获取会员登录这个/member/ajax_loginsta.php

如果你有多个ajax获取文件,也需要加入这2行代码。
方法二:在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
1) Apache 配置文件里加入
Header set Access-Control-Allow-Origin "*"

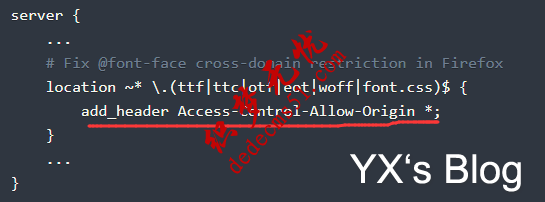
2) Nginx 配置文件里加入
add_header Access-Control-Allow-Origin *;

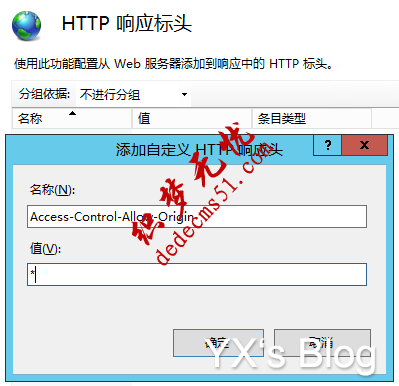
3) iis 添加如下标头
Access-Control-Allow-Origin:*

<script src="{dede:global.cfg_basehost/}/include/dedeajax2.js"></script>
<script type="text/javascript">
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
教程完成
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: Dede会员登录二级域名跨域不能获取数据的解决方