在帝国CMS模板制作中,当前栏目导航高亮这个功能是很常见的,用PHP循环或者灵动标签循环是常规做法,当然也可以用JS来做,这些方法素材无忧稍后都会整理出来。今天素材无忧就先说一个帝国模板制作中一个很简单的方法实现当前栏目高亮:
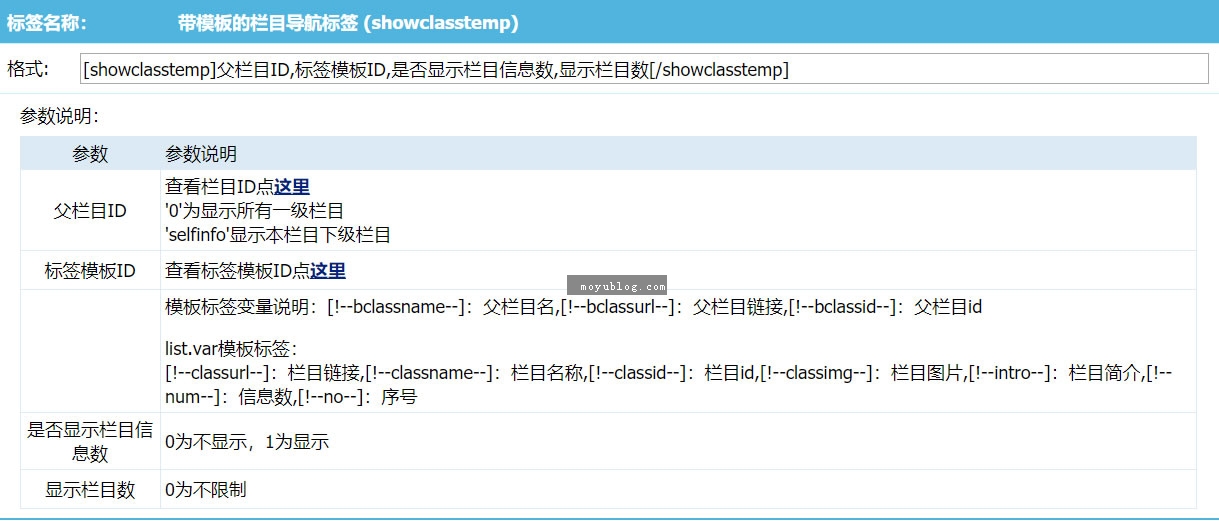
我们今天只用帝国默认的[showclasstemp]标签+CSS实现,此标签用法具体参考:

把高亮的CSS样式写入模板 用[showclasstemp] 标签输出栏目列表
[!--self.classid--] 当前栏目ID [!--classid--] 栏目ID
CSS高亮:
标签模板:
当ID相同的时候 栏目就高亮了
比如当前栏目ID为6 那么CSS样式为:
栏目列表则为:
那么栏目6 就亮了!
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 简单的方法实现帝国CMS模板制作中的当前栏目高亮功能