如果要想在内容页内示多个图片切换的话,首先得在网站的后台加图片的时候,可以上传多个图片,今天我就来讲一讲如何实现多图切换的方法,请大家扫我的步骤进行操作:
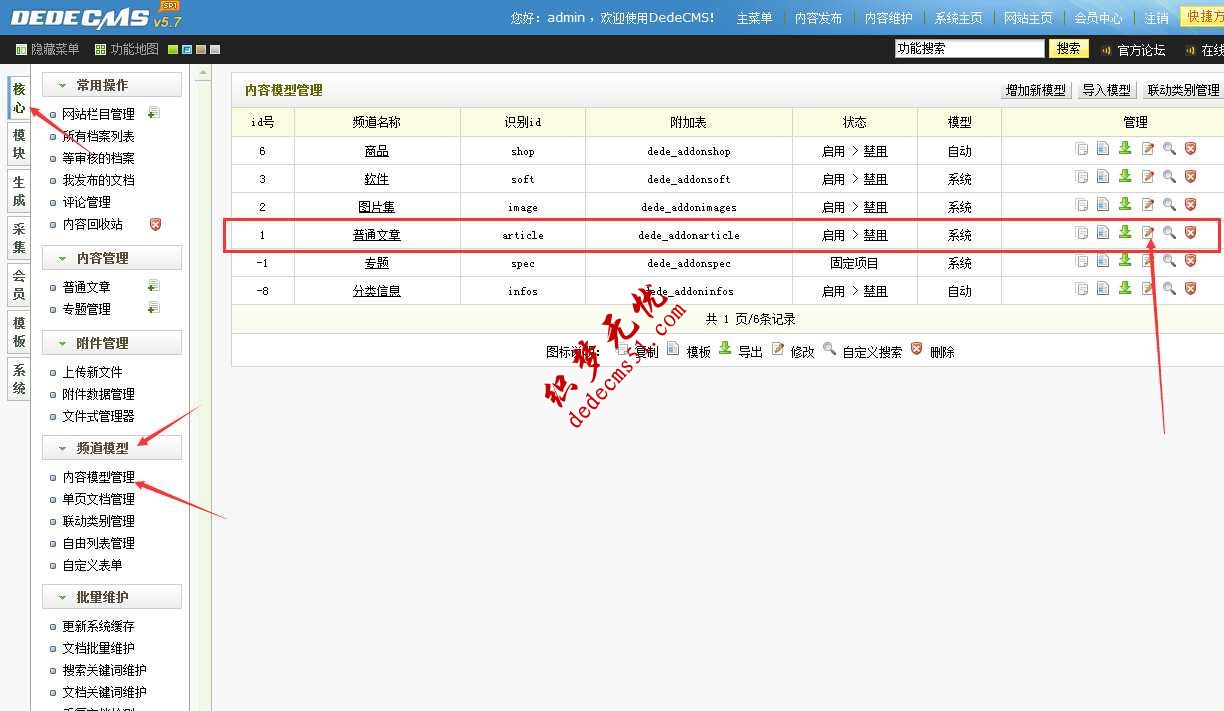
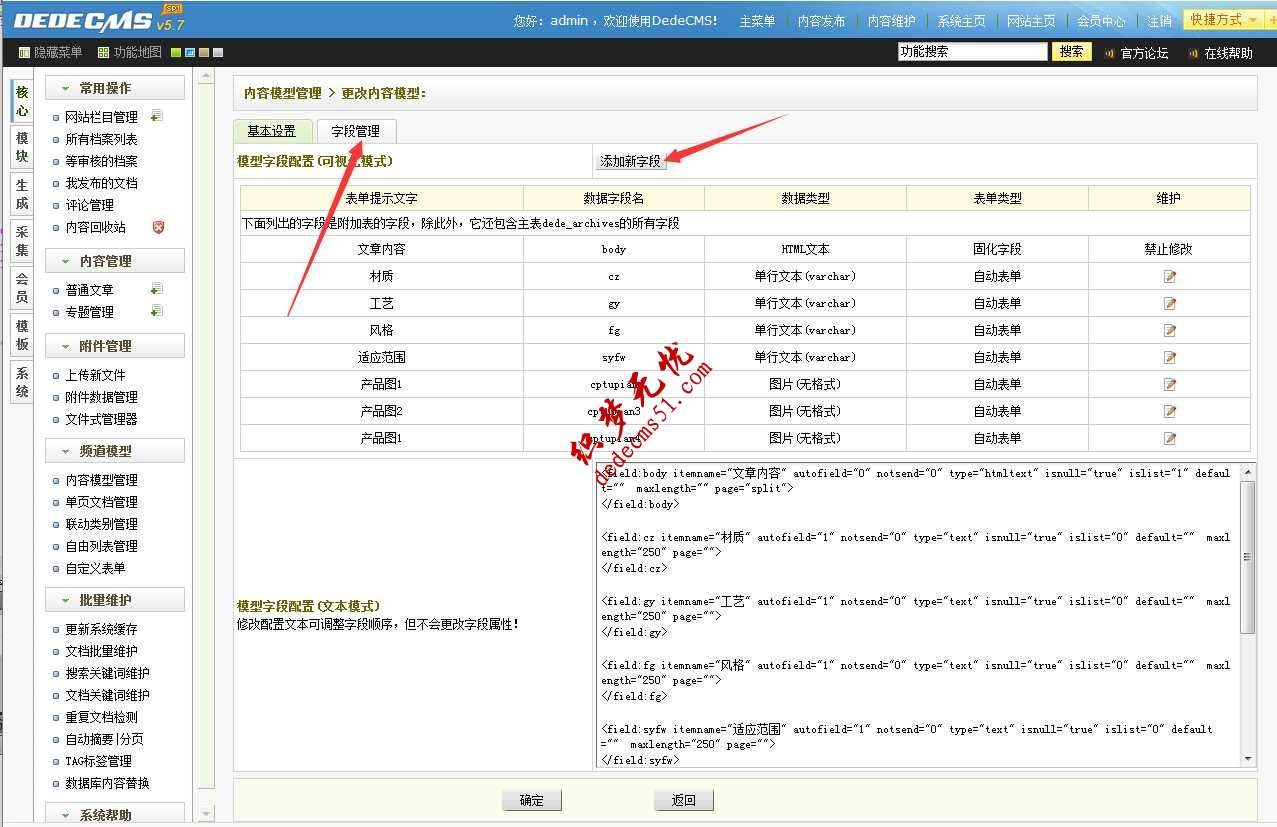
1. 修改内容模型 核心--> 频道模型 --> 内容模型管理 --> 普通文章 --> 点一下后面的 "修改" 按钮




<li {dede:field name='litpic1' runphp='yes'} if(@me == "") @me = "style='display:none'";else @me = ""; {/dede:field}>
<img src="{dede:field.litpic1/}"/>
</li>
<li {dede:field name='litpic2' runphp='yes'} if(@me == "") @me = "style='display:none'";else @me = ""; {/dede:field}>
<img src="{dede:field.litpic2/}"/>
</li>
<li {dede:field name='litpic3' runphp='yes'} if(@me == "") @me = "style='display:none'";else @me = ""; {/dede:field}>
<img src="{dede:field.litpic3/}"/>
</li>
<li {dede:field name='litpic4' runphp='yes'} if(@me == "") @me = "style='display:none'";else @me = ""; {/dede:field} >
<img src="{dede:field.litpic4/}"/>
</li>
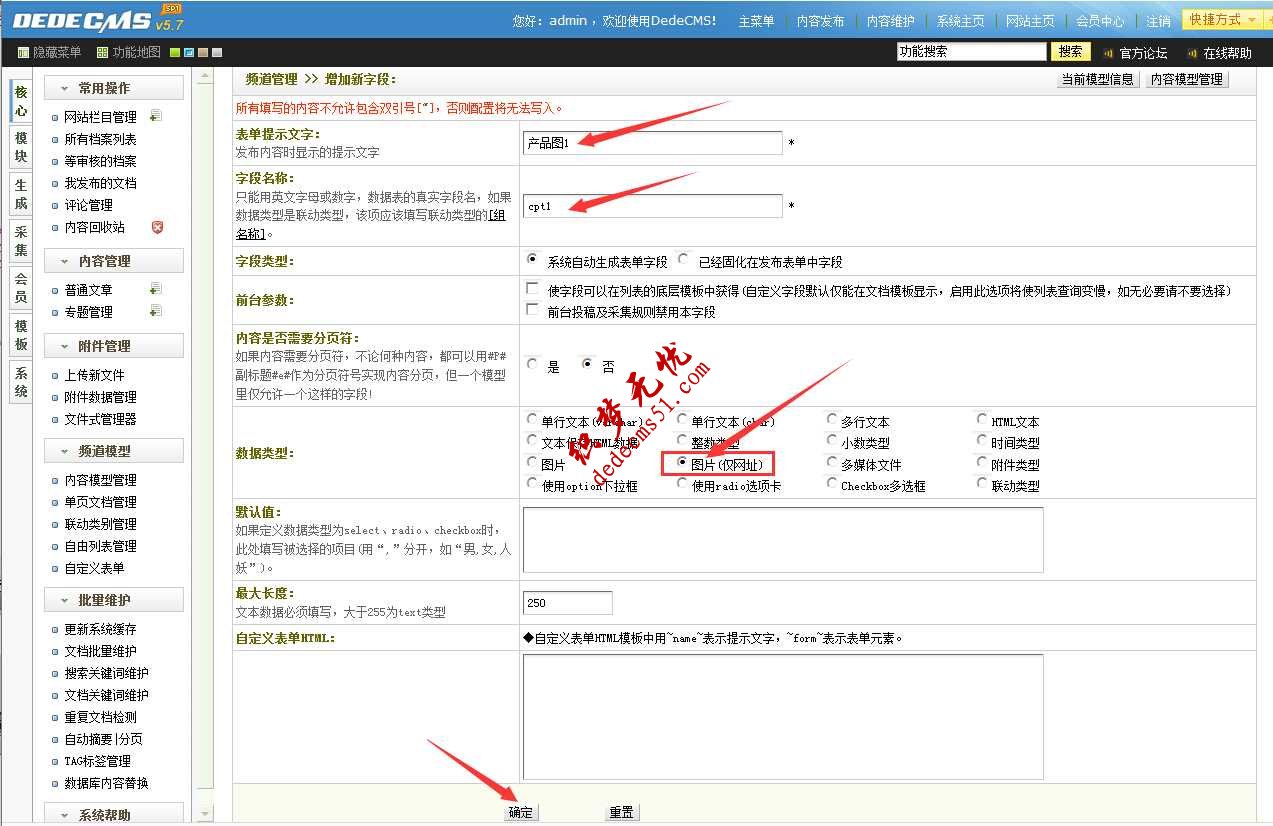
litpic是自定义图片字段,一组就是一个li标签,所以做出以下判断:如果该小图字段为空则将li标签显示一个style='display:none'代码,让该li标签隐藏。
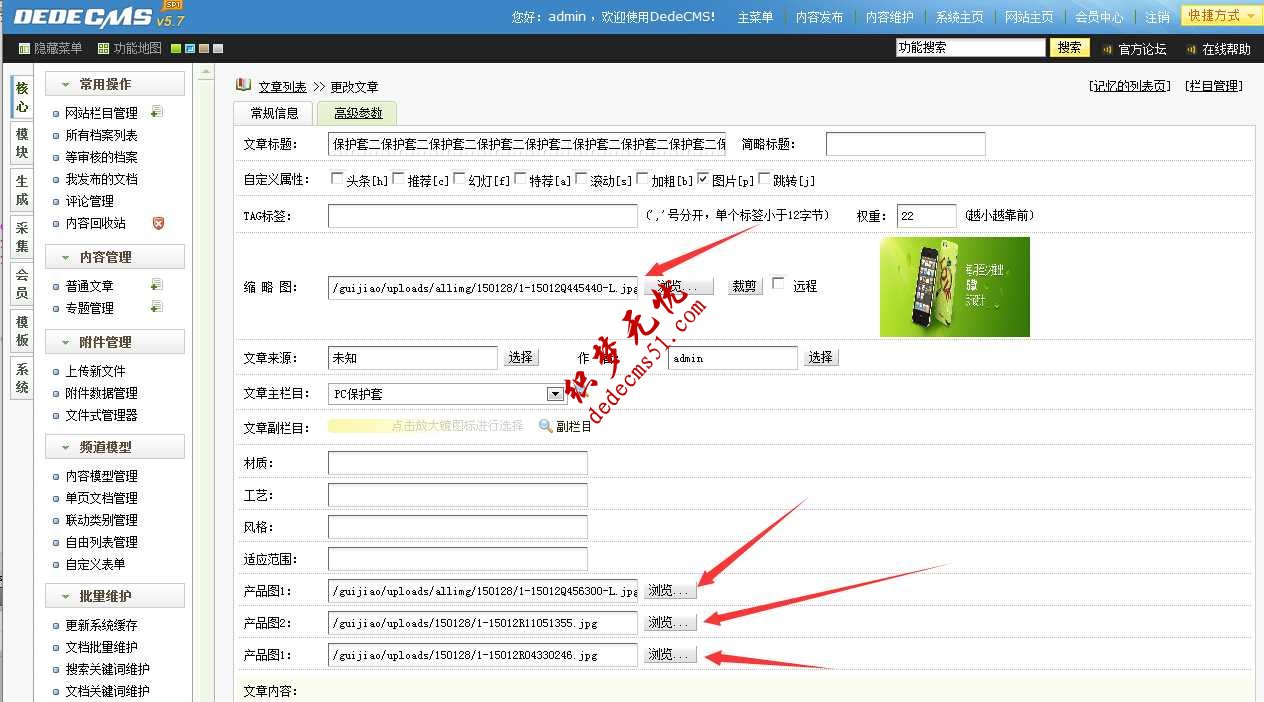
这样就完美的解决了产品内容页多个图片的问题,后台可以上传多张,如果有些没有上传的,,他前台也不会显示...如果上传了,,前台自己就会增加出来,大家看看,是不是完美解决了所有的问题版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: DEDE产品内容页调用多个自定义图片显示方法