dedecms织梦手机版底部导航菜单插件 自适应手机 不想安装插件 可以 移步早期写了个手机悬浮 http://www.sucai51.cn/shangye/147873.html
使用说明
将以下代码复制到 foot.htm 或者 footer.htm上
<!--手机版底部导航开始-->
<script src="/foot/clipboard.min.js"></script>
<script src="/foot/xfoot.js"></script>
<link href="/foot/xfoot.css" rel="stylesheet">
<p class="xfoot">
<ul>
<li><a href="/"><img src="/foot/xico1.png" width="20"><p>首页</p></a></li>
<li><a href="tel:13588888888"><img src="/foot/xico2.png" width="20"><p>电话</p></a></li>
<li><a class="twx"><img src="/foot/xico3.png" width="20"><p>微信</p></a></li>
<li><a href="/"><img src="/foot/xico4.png" width="20"><p>联系</p></a></li>
</ul>
</p>
<p class="wxtan">
<p class="nrdf"> <i class="gbwx">X</i><img src="/foot/erweima.png" width="130">
<p>截屏,微信识别二维码</p>
<p>微信号:<span id="fzwx" data-clipboard-text="Wx88888888">Wx88888888</span></p>
<p>(点击微信号复制,添加好友)</p>
<p><a href="weixin://"><span class="wx"> 打开微信</span></a></p>
</p>
</p>
<p class="tanbg"></p>
<!--手机版底部导航结束-->
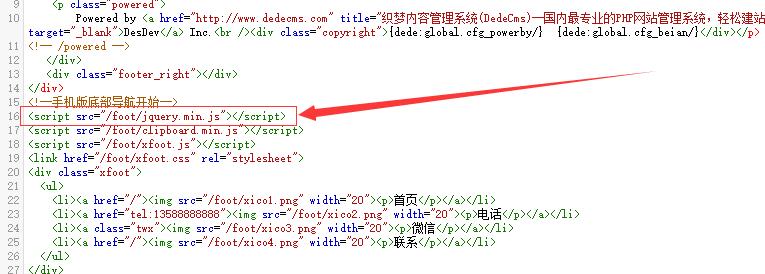
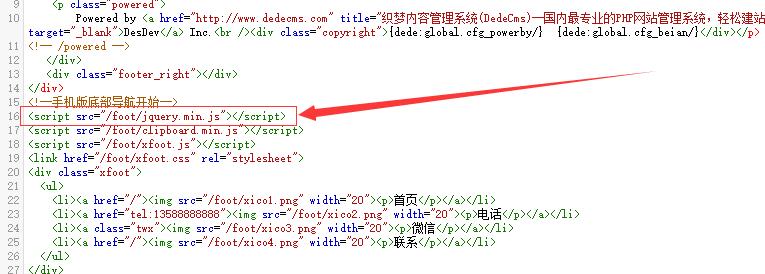
如何发现微信无法弹出来,将这个js代码:<script src="/foot/jquery.min.js"></script>
加到上面那个代码的第二行,也就是“<!--手机版底部导航开始-->”的下面
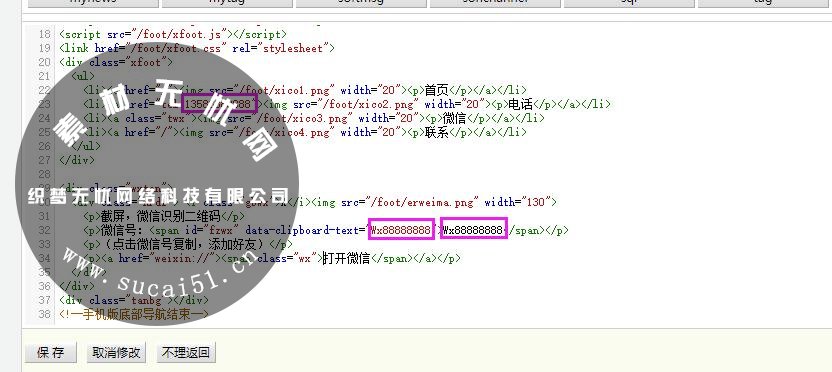
 然后修改电话和微信号,一共有一个电话,两个微信。
然后修改电话和微信号,一共有一个电话,两个微信。

最后一键更新全部HTML即可