织梦默认的编辑器,确实不敢恭维,十分的不好使用,现织梦无忧放出来,一个升级版的ckeditor4.7.0,升级十分简单,直接下载,替换下即可。
本插件,编辑器升级,除了解决原本编辑的老土外,重点是再加入 代码插入高亮显示、代码显示行号功能。
为以防万一,请先备份。
织梦无忧测试,并升级修复了GBK编码兼容性问题,修复代码高亮异常。
【警告】使用前备份好这个文件
\include\inc\inc_fun_funAdmin.php
\include\dialog\select_images.php
\include\dialog\select_media.php
\include\dialog\select_soft.php
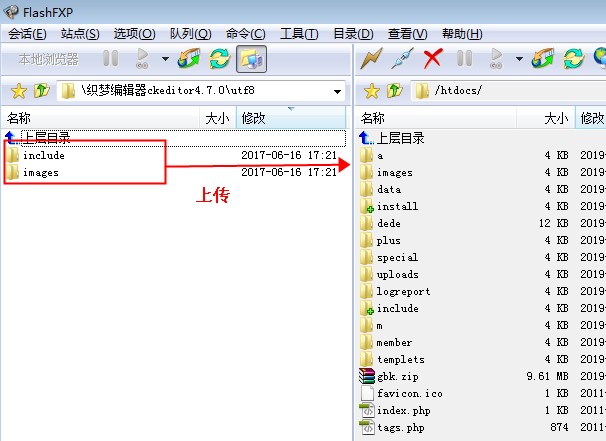
选择程序对应的编码文件夹,对应的覆盖进去
清空浏览器临时文件,刷新后台,使用ckeditor编辑器。
前台页面显示代码高亮,在内容模板里加入以下代码即可。
安装说明:

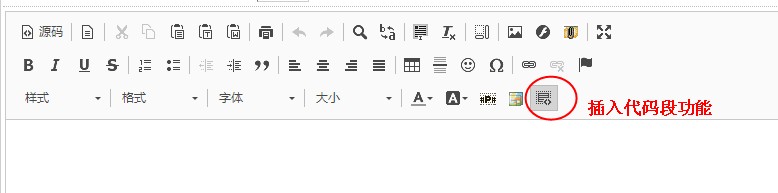
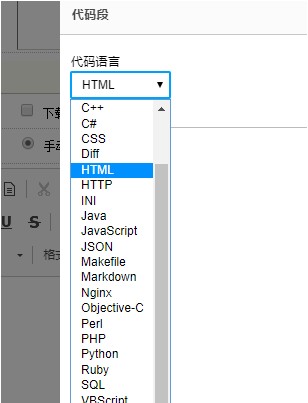
3:更新浏览器缓存,刷新后台,再去发篇文章试试,织梦的编辑器是否已焕然一新,而且增加了插入代码这个按钮。


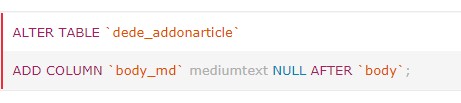
刚刚第一步,我们进行了程序编辑器升级,功能可用。想要下图的这种效果,就需要做更改。

只需要在前台的模板中引用如下两个文件:
<link rel="stylesheet" href="/include/ckeditor/plugins/codesnippet/lib/highlight/styles/monokai_sublime.css">
<script src="/include/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js"></script>
<style>
<!--解决代码换行+圆角-->
pre{font-size:inherit;line-height: inherit;font-family: inherit;white-space: pre-wrap;white-space: -moz-pre-wrap;white-space: -pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;word-break: break-all;border-radius: 4px;}
</style>
版权声明:本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!