1.修复官方联动地区后台编辑文档时三级地区无法显示问题;
2.修复前台联动地区在选择二级和三级时数据空白问题;
3.省市区分开调用
提醒:联动地区功能,模型必须是在【独立模型】或者官方默认的【分类信息】模型下使用,其他模型下使用无效。
修改文件包括以下2个文件,覆盖之前请备份!
\images\enums.js
\include\arc.sglistview.class.php
\include\taglib\infolink.lib.php
覆盖文件后,进入后台-系统-SQL命令行工具,执行一下这个语句,注意:dede_addoninfos 是你的附加表名
ALTER TABLE dede_addoninfos CHANGE nativeplace nativeplace CHAR( 20 ) NOT NULL DEFAULT '0'
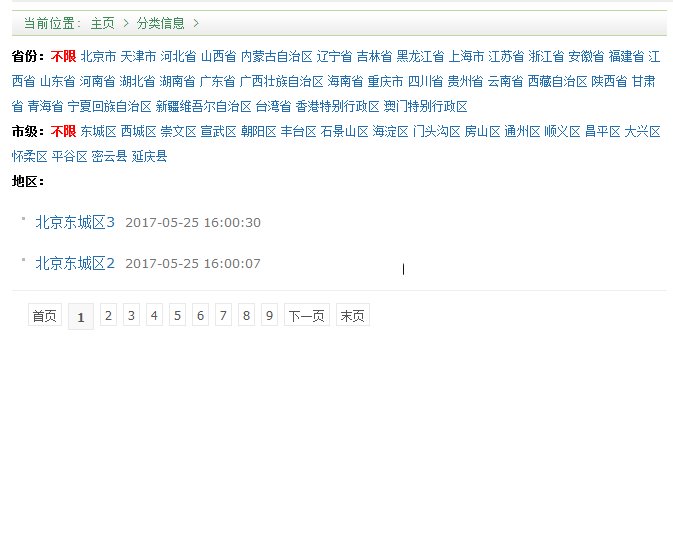
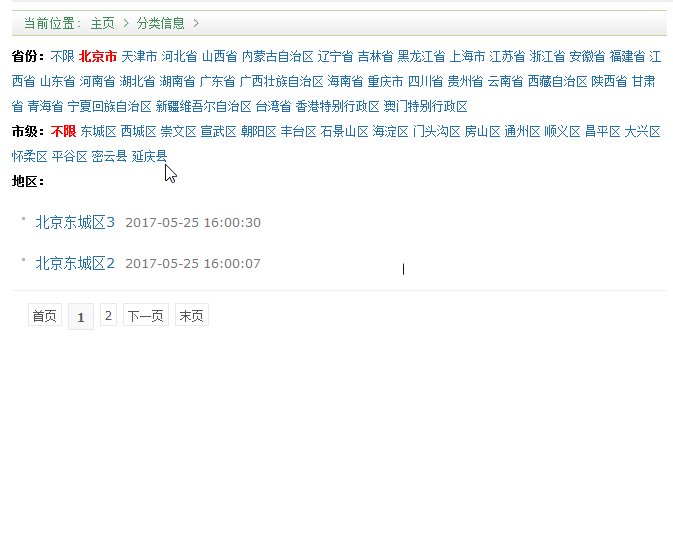
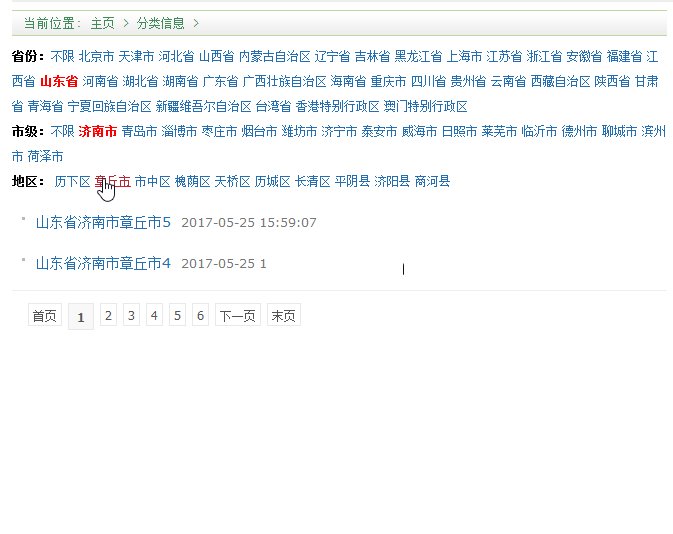
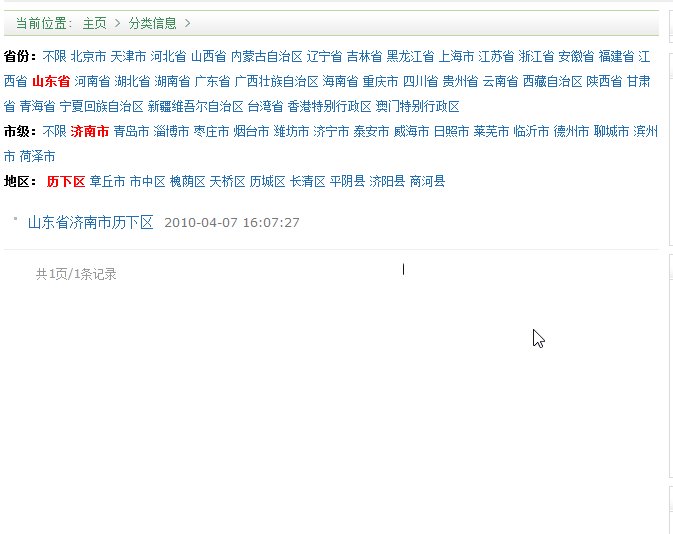
省市区分开调用标签
{dede:infolink}
<p>
<b>省份:</b>[field:linkallplace/]
</p>
<p>
<b>市级:</b>[field:nativeplace /]
</p>
<p>
<b>地区:</b>[field:county /]
</p>
{/dede:infolink}

版权声明:本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!