网络上很多织梦后台模板看起来挺好看但是很多地方写的不够智能完善,都是写死的,明明上传和安装了新的模块和插件,但是辅助插件选项里还是没有显示。

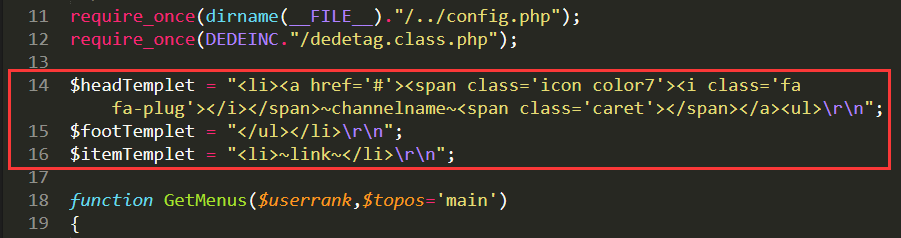
1、打开 /dede(后台)/inc/inc_menu_func.php 找到 14行至20行 改成
$headTemplet = "<li><a href='#'><span class='icon color7'><i class='fa fa-plug'></i></span>~channelname~<span class='caret'></span></a><ul>\r\n";
$footTemplet = "</ul></li>\r\n";
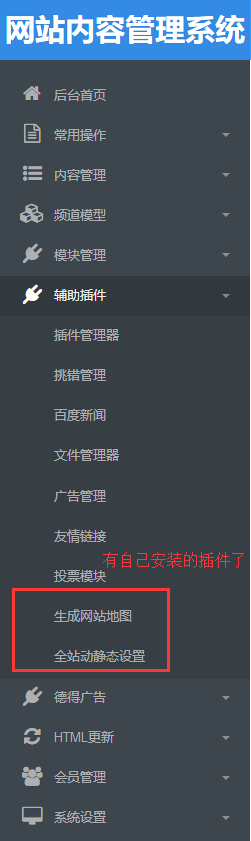
$itemTemplet = "<li>~link~</li>\r\n";改后如图

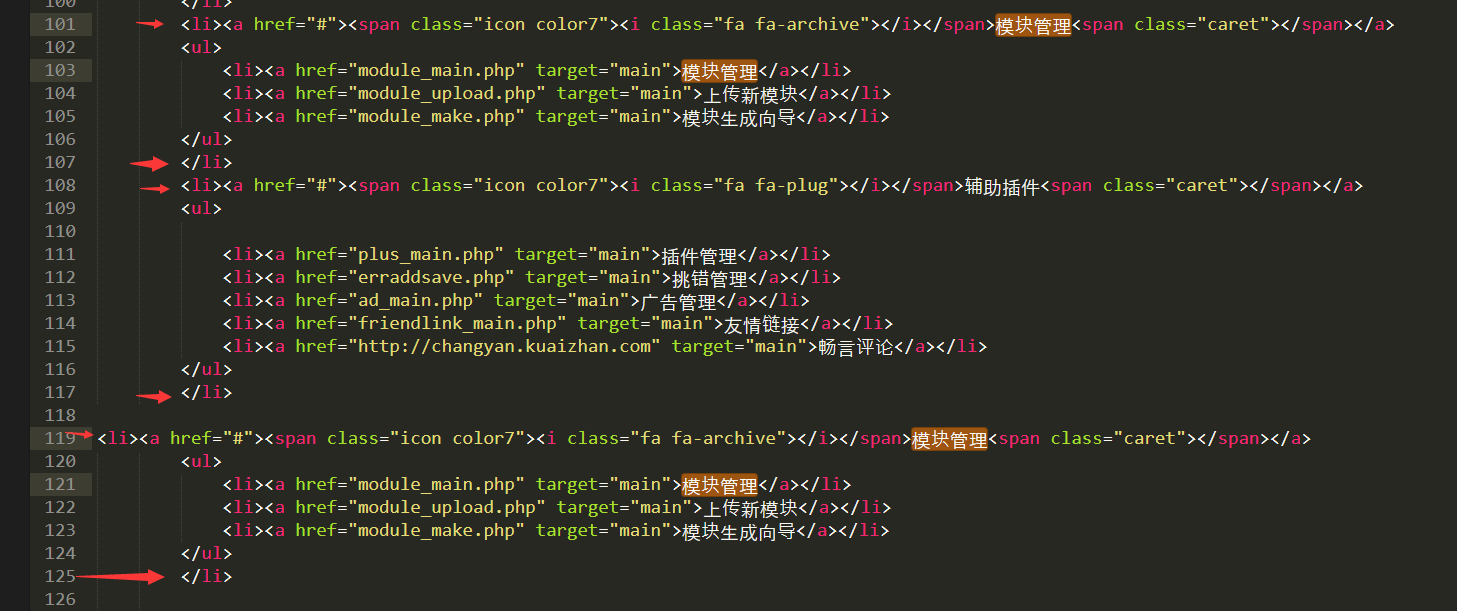
2、打开 /dede(后台)/templets/index2.htm 搜索关键字
模块管理

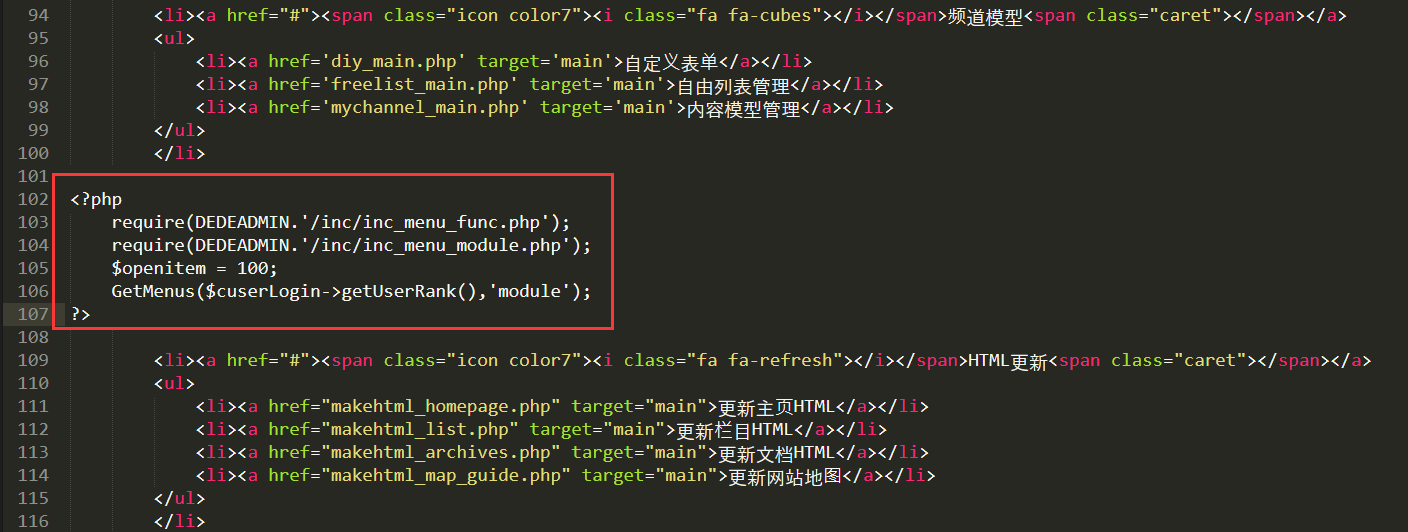
把模块管理和辅助插件的html代码都删除,换成这个
<?php
require(DEDEADMIN.'/inc/inc_menu_func.php');
require(DEDEADMIN.'/inc/inc_menu_module.php');
$openitem = 100;
GetMenus($cuserLogin->getUserRank(),'module');
?>改后如图


版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦响应式后台模板辅助插件不显示新模块和插件的解决方法